Wstęp
Współcześnie projektowane i dystrybuowane aplikacje mobilne wykorzystują szereg wartościowych rozwiązań technologicznych. W ciągu ostatnich lat stały się podstawowym elementem codziennego życia ludzi, ze względu na rozpowszechnienie obecności smartfonów w naszych kieszeniach czy torbach. Warto podkreślić, że jeszcze niedawno wszystko, co można było stworzyć, to aplikacja natywna, którą osobno trzeba było zaprogramować na iOS oraz Android. Wiązało się to z przeznaczeniem dwukrotnie większych środków na rozwój oprogramowania. Przełom nastąpił w 2014 roku, kiedy zaprezentowano Xamarin, który umożliwiał pisanie kodu działającego zarówno pod Androidem, Windows phone oraz iOS. Obecnie istnieje szereg sposobów, dzięki którym możliwe jest obniżenie kosztów programowania i rozwijania aplikacji. Z tego powodu wiele firm i startupów, chcących dotrzeć do obecnych i przyszłych klientów, staje przed problemem, z której technologii skorzystać. Aplikacja międzyplatformowa, Progressive Web App (PWA), czy może aplikacja natywna? W niniejszym artykule przedstawiamy główne cechy aplikacji natywnych, PWA oraz tych pisanych w technologii Flutter, które rozjaśnią różnice między nimi.
Rynek smartfonów – Android kontra iOS
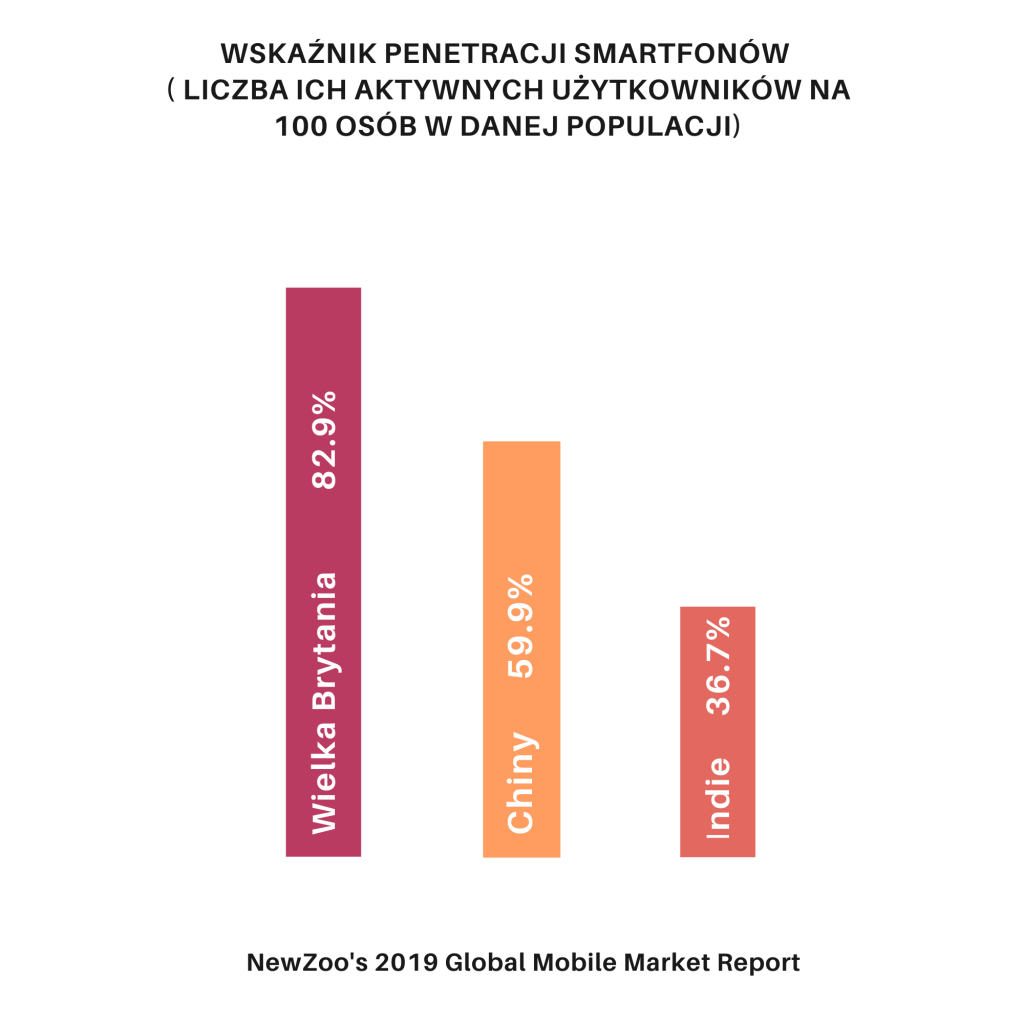
Według stanu z września 2019 roku liczba użytkowników smartfonów na świecie przekracza 3 miliardy i przewiduje się, że w ciągu najbliższych kilku lat wzrośnie o kolejne kilkaset milionów. Można również zauważyć, iż nastąpiło zrównanie się poziomu sprzedaży smartfonów – od pięciu lat sprzedawana jest podobna liczba urządzeń, która oscyluje w granicach 1,4-1,5 mld smartfonów rocznie. Rynek ten ma jednak nadal ogromny potencjał wzrostu, ponieważ wskaźnik penetracji smartfonów, czyli liczba ich aktywnych użytkowników na 100 osób w danej populacji, w wielu gęsto zaludnionych krajach jest nadal niższy niż 70 procent [S.O’Dea, 2020]. Na podstawie danych opublikowanych w Newzoo's 2019 Global Mobile Market Report, najlepszymi przykładami są tutaj Chiny, w których wskaźnik ten wynosi 59.9% oraz Indie, w których jego wysokość wynosi 36.7%. Na pierwszym miejscu w tym rankingu znajduje się Wielka Brytania, w której wskaźnik penetracji smartfonów wyniósł 82.9% [Newzoo, 2020].

Wskaźnik penetracji na świecie
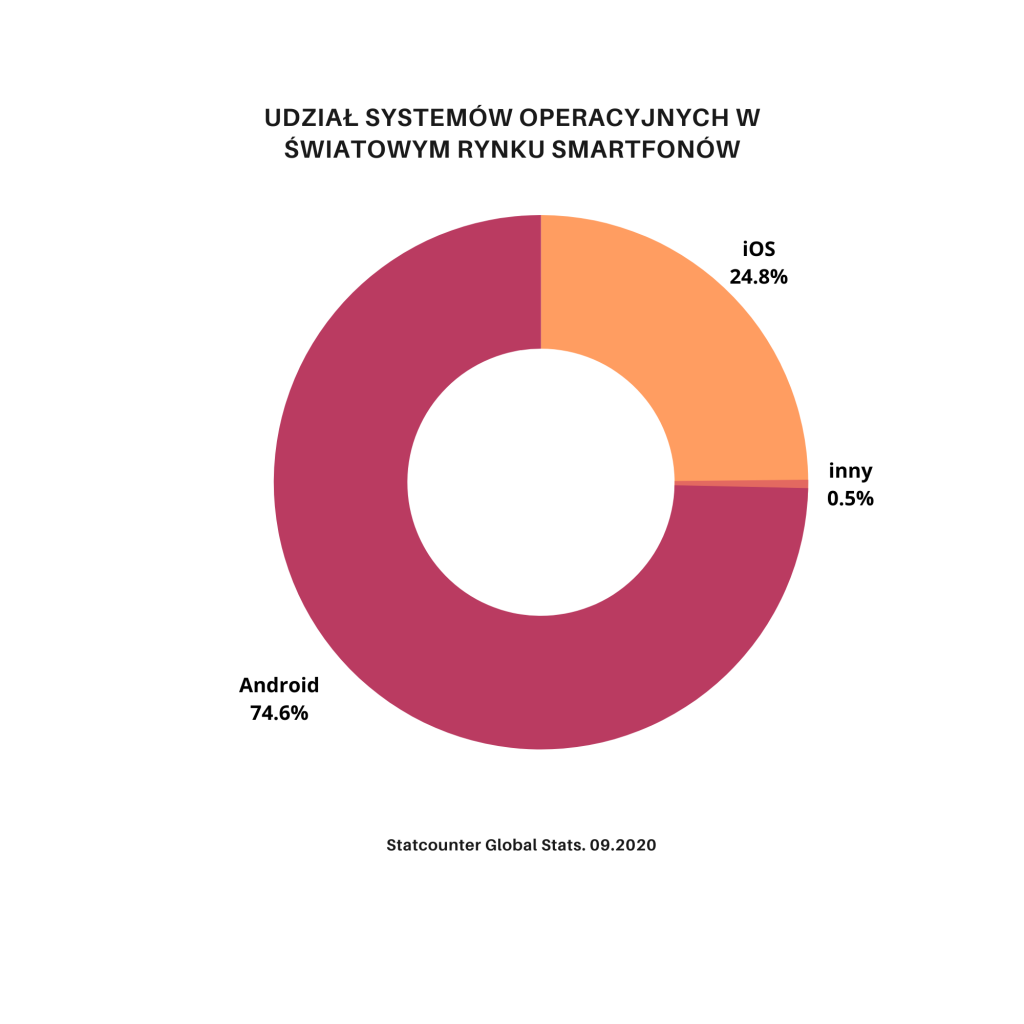
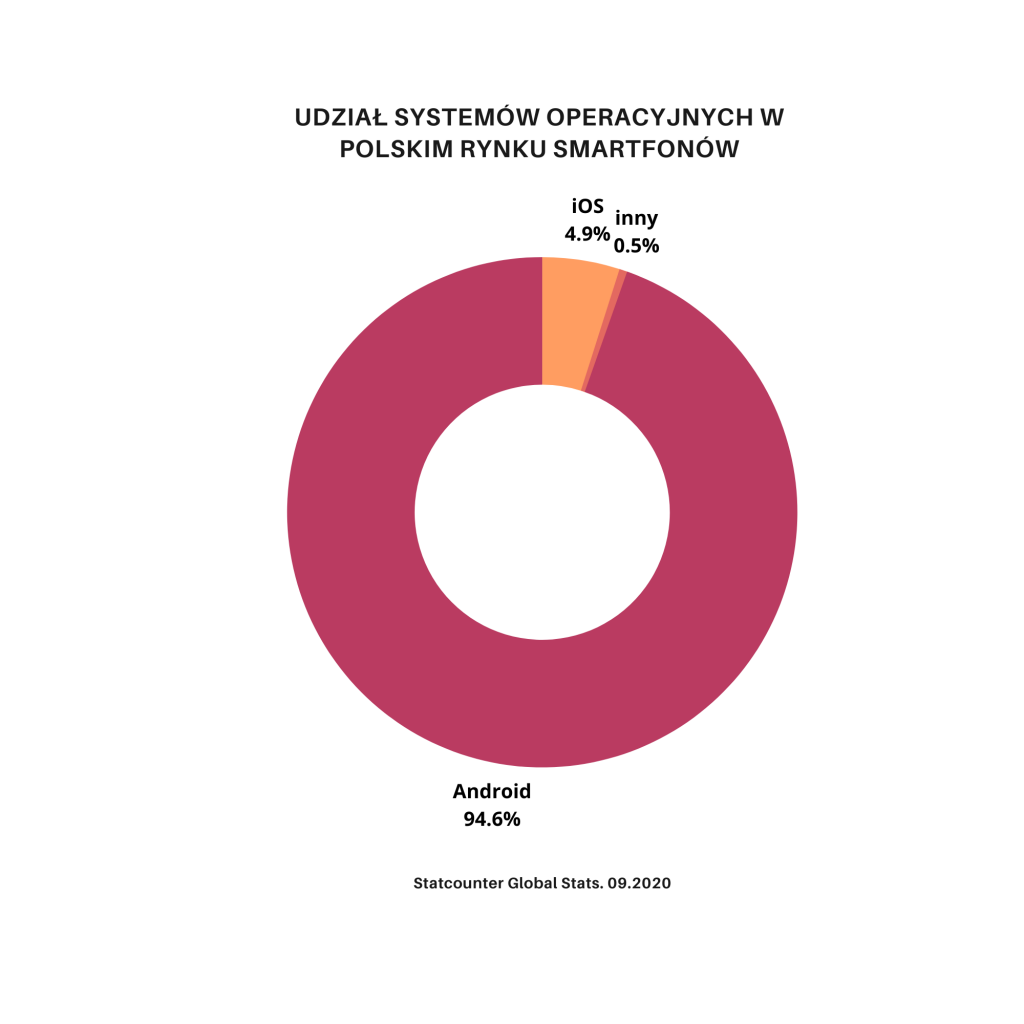
Jednakże, aby ostudzić trochę entuzjazm, należy podkreślić, że stopień aktywności użytkowników jest różny. Posiadanie smartfona nie jest jednoznaczne z wykorzystywaniem większości funkcji. Istnieją przecież osoby mniej obeznane z technologią lub osoby starsze, które korzystają wyłącznie z fabrycznie zainstalowanych aplikacji. Pomimo zauważalnego zastoju sprzedaży jednostkowej, w ciągu ostatnich kilku lat przychody rynku światowego zauważalnie rosły. Przyczyną tej sytuacji jest wzrost średniej ceny sprzedaży smartfonów [S.O’Dea, 2020]. Zdecydowana większość użytkowników korzysta z urządzeń mobilnych opierających się na dwóch systemach – iOS oraz Android. W oparciu o dane z września 2020 roku opublikowane przez serwis Statcounter Global Stats można zauważyć, iż w skali światowej, 74,4% urządzeń mobilnych korzysta z systemu Android, natomiast 24,98% z iOS. W Polsce wynik ten prezentuje się zgoła inaczej, zaznaczona jest wyraźna dominacja Androida, który osiągnął 94,59%, w porównaniu do 4,92% iOS [Statcounter, 2020]. Nie oznacza to oczywiście, że firmy powinny przede wszystkim rozwijać swoje aplikacje na urządzenia mobilne z systemem Android.


Udział systemów operacyjnych
iOS jest systemem zaprojektowanym przez przedsiębiorstwo Apple i przeznaczonym wyłącznie do pracy na mobilnych urządzeń tej firmy, co pozwala przedsiębiorstwu z Cupertino dokładniej kontrolować sposób, w jaki one działają oraz umożliwia utrzymanie lojalnej bazy użytkowników i znaczny udział na rynku zaawansowanych urządzeń mobilnych [Mobiloud,2020].
Android natomiast jest otwartoźródłowym (ang. open source) systemem operacyjnym, rozwijanym i wspieranym przez firmę Google. Zastosowany model dystrybucji pozwala wielu producentom na implementację tego systemu w swoich urządzeniach. Niestety, aplikacje w wersjach na platformy iOS i Android nie są między sobą kompatybilne, to znaczy, iż natywne aplikacje zaprojektowane na system Android, nie będą działać na telefonach z systemem iOS i na odwrót.
Teraz, po wstępie okraszonym statystyką i podstawowymi informacjami, przejdziemy do przedstawienia, czym różnią się od siebie PWA, natywne aplikacje oraz multiplatformowe programy napisane w technologii Flutter.
Aplikacja natywna
Mobilna aplikacja natywna jest aplikacją stworzoną w natywnym języku programowania dla konkretnych systemów operacyjnych, najczęściej dla Androida i iOS. W celu skorzystania z oprogramowania tego typu użytkownicy muszą go pobrać z oficjalnego systemu dystrybucji danego systemu, odpowiednio Google Play i App Store. Oczywiście, istnieje możliwość pobrania aplikacji spoza sklepu, z każdego miejsca w Internecie, ale wtedy parametr bezpieczeństwa jest obniżony. Poza tym Google jest w trakcie przygotowywania technologii, która pozwoli na akceptację PWA w swoim sklepie. Zatem, co czyni aplikację “prawdziwie” natywną? Jest to język programowania (oraz framework), w którym została ona zbudowana. Dla ekosystemu Apple jest to Swift lub Objective-C, a dla systemu Android: Kotlin albo Java [Topflight, 2020]. Apple i Google oferują twórcom aplikacji własne narzędzia deweloperskie, elementy interfejsu i wystandaryzowane SDK (Software Development Kit) takie jak Xcode czy Android Studio, które pozwalają programistom w wygodny sposób napisać aplikację lub jej prototyp.
Jakimi cechami wyróżniają się aplikacje natywne względem konkurencji ? Zacznijmy od mocnych stron:
- Bezkonkurencyjna szybkość działania.
Oferują użytkownikom najszybsze, niezawodne i najbardziej czułe wrażenia. Dzięki szybkości renderowania najlepiej się to sprawdza w przypadku aplikacji z wymagającą grafiką, aplikacji bogatych w funkcje oraz grach mobilnych, które wymagają wyświetlania wysokiej liczby klatek na sekundę (FPS). Jednakże w tym celu wykorzystuje się na przykład język programowania C++ w przypadku Androida.
- Pozycjonowanie w sklepach cyfrowych
Otrzymują wsparcie od Google Play i App Store, gdzie aplikacje mobilne są dostępne dla szerokiego grona użytkowników. Skutkuje to nawet siedmiokrotnym zwiększeniem częstotliwości ich instalacji, a tym samym, ogólnie zwiększa szanse na odkrycie i dystrybucję oferowanych produktów [Pixelplex, 2020].
Na koniec należy przedstawić dwie wady aplikacji natywnych, wobec których nie da się przejść obojętnie:
- Zwiększone nakłady czasu i finansów
Na ogół kosztują one więcej niż PWA czy aplikacje hybrydowe. Większość programistów specjalizuje się w jednym z systemów (Android lub iOS), więc aby zbudować aplikację na oba środowiska, należy zaangażować bardziej rozbudowane zespoły, co generuje kolejne koszty.
- Więcej niż jedna baza kodu
Powiązane jest to z wcześniejszą wadą, brak kompatybilności między aplikacjami iOS i Android wymusza operowanie z różnymi bazami kodowymi dla każdej platformy, co w praktyce prowadzi do pisania dwóch osobnych aplikacji, w tym samym czasie, jeśli ma być ona dostępna na obu systemach.
Progressive Web App
Najłatwiej rzecz ujmując PWA jest stroną internetową, która wyglądem i funkcjonalnością przypomina aplikację. Rozwiązanie to zostało zaprezentowane przez przedsiębiorstwo Google w 2015 roku. Analogicznie do typowych stron sieci WWW, PWA jest hostowana na serwerze, czyli zlokalizowana na nim i udostępniona. Budowana jest przy wykorzystaniu popularnych technologii internetowych takich jak HTML, CSS czy JavaScript. Można uzyskać do niej dostęp, korzystając z przeglądarki internetowej zainstalowanej na danym urządzeniu mobilnym. Oprogramowanie PWA można rozpowszechniać bez konieczności przesyłania ich do sklepu z aplikacjami, podobnie jak w przypadku aplikacji działających pod kontrolą systemu operacyjnego Android, co pozwala na uniknięcie płacenia prowizji. Rozpowszechniać, czyli udostępniać jak najszerszej grupie odbiorców można zatem jeszcze między innymi przy pomocy własnej witryny bądź serwera plików, a także przy użyciu pamięci USB lub kart SD.
W sytuacji, gdy użytkownicy są bardziej skłonni do szukania w pierwszej kolejności strony internetowej, a nie aplikacji mobilnej, najlepszym rozwiązaniem jest zaoferowanie im właśnie Progressive Web App. Podczas pierwszej wizyty na stronie, zostaną oni poproszeni o zainstalowanie mobilnej wersji strony internetowej. Użytkownik uzyskuje wtedy możliwość “przypięcia” ikony strony do ekranu głównego urządzenia. Wszystkie zasoby aplikacji, takie jak obrazy czy animacje, są przechowywane w przeglądarce z uruchomionym skryptem Service Worker [Pixelplex, 2020]. Jest to mechanizm, który między innymi określa sposób, w jaki powinna zachować się aplikacja w trybie offline [Wikipedia, 2020]. Service Worker bierze na siebie również odpowiedzialność za wszystkie procesy prowadzone w tle oraz synchronizację danych. PWA daje także możliwość wykorzystania funkcji znanych z aplikacji natywnych, takich jak powiadomienia push czy geolokalizacja.
Jakie są mocne strony PWA pozwalające wyróżnić to rozwiązanie na tle konkurencji [Pixelplex, 2020]?
- Optymalizacja doświadczeń użytkowników (UX)
User Experience (UX) to z kolei wewnętrzne doświadczenia osoby, która korzysta z danej usługi lub produktu. Średni rozmiar Progressive Web App wynosi około 2 MB. Niskie zużycie pamięci wewnętrznej urządzenia jest korzystne zarówno dla firm, jak i konsumentów. Wykorzystanie mechanizmów Service Worker, interfejsów programowania aplikacji (API) oraz adaptacyjnych interfejsów stron internetowych zapewnia szybszy czas ładowania, oraz imituje funkcje aplikacji natywnych.
- Mechanizm Service Worker
Wykorzystywany jest jako szkielet PWA umożliwiając szybkie buforowanie strony internetowej na urządzeniu mobilnym, dostęp do funkcji notyfikacji push, synchronizację w tle oraz bezproblemową pracę w trybie offline. Programiści, dzięki wykorzystaniu tego mechanizmu, mogą wybrać, kiedy i jak duża część aplikacji ma być przechowywana w pamięci podręcznej, kontroluje każde żądania wysyłane do sieci, a także obsługuje niestandardowe odpowiedzi pobierane z pamięci podręcznej (cache).
- Odkrywalność
Progressive Web App nadal jest stroną internetową, dzięki czemu może być indeksowana przez wyszukiwarki internetowe, pomagając danej stronie osiągnąć wyższą pozycję w wynikach wyszukiwania. Co więcej, PWA pozwala na wygodne dzielenie się informacjami za pomocą prostych adresów URL lub kodów QR.
Do słabych stron Progressive Web Apps należy:
- Ograniczony dostęp do funkcji sprzętowych
PWA nie mogą korzystać z części najnowszych technologii, takich jak Bluetooth czy NFC, a także z wbudowanych czujników urządzenia, między innymi czytników linii papilarnych oraz skanerów twarzy. Mają również trudności z dokonywaniem zmian w urządzeniu na poziomie systemowym, co obejmuje dostęp do ustawień systemowych czy logów.
- “Niestandardowy” sposób instalacji
Większość osób wie, jak znaleźć i pobrać aplikację z App Store, czy Google Play, natomiast podstawowym sposobem instalacji PWA na swoim telefonie jest dodanie jej do ekranu głównego z poziomu przeglądarki, o czym wie zdecydowanie mniejsza grupa osób.
- Nieznaczna możliwość zbierania danych użytkowników
Ograniczony dostęp do przechowywanych wtyczek, informacji i innych zainstalowanych aplikacji. Dla użytkowników bardzo przydatna jest funkcja zalogowania się przy pomocy konta Google, Apple ID, czy Facebooka, jednakże PWA nie komunikują się z innymi kontami użytkownika. Zmusza to potencjalnego odbiorcę do podjęcia dodatkowych kroków, takich jak na przykład ręcznie wpisanie danych dostępowych (login i hasło).
Flutter – rozwiązanie natywne
Flutter jest najnowszym open-source SDK (Software Development Kit) stworzonym przez Google w celu umożliwienia pisania aplikacji mobilnych, które mają wygląd i możliwości aplikacji natywnych, a jednocześnie są dostępne na wiele platform. Oznacza to, że aplikacje tworzone w tym przypadku są tworzone z myślą o jednej bazie kodu, co znacznie obniża koszty rozwoju aplikacji. Choć początkowo przeznaczony był do tworzenia tylko aplikacji mobilnych w języku Dart, obecnie Flutter wykorzystywany jest również do tworzenia aplikacji webowych i desktopowych – Windows GNU/Linux oraz macOS). Wsparcie dla tych platform jest obecnie dostępne odpowiednio w wersji beta dla Windows i alfa dla MacOS. Warto zaznaczyć, iż jak przewiduje serwis Dinarys, w momencie pojawienia się odpowiednich bibliotek, technologia Flutter może zostać w przyszłości wykorzystany do budowy PWA [Dinarys, 2020].
Zapewnia on lepszą obsługę użytkownika niż frameworki poprzedniej generacji, takie jak PhoneGap czy Ionic, ponieważ oferuje wyższą wydajność, równą aplikacjom natywnym. Poza tym oferuje ona możliwość tworzenia atrakcyjnych projektów aplikacji, gdyż posiada bogatą kolekcję wbudowanych widżetów, czyli elementów graficznego interfejsu użytkownika, pozwalającą na stworzenie UI m.in. w stylu Material Design czy Cupertino [Dinarys, 2020]. User Interface (UI) to po prostu wszystko, z czym użytkownik wchodzi w interakcję, w celu skorzystania z cyfrowego produktu – od ekranów, przez strony, aż po przyciski i ikony.
Co zatem należy do mocnych stron Fluttera [Pixelplex,2020]?
- Doskonałe rozwiązanie do tworzenia MVP (Minimal Value Product)
Połączenie takich udogodnień jak wbudowane komponenty UI, szybkość ładowania strony oraz zmniejszone koszta, wynikające z opracowywania tylko jednej bazy kodu, sprawia, że Flutter jest wystarczającym rozwiązaniem do zbudowania MVP.
- Zmniejszone koszty rozwijania i testowania aplikacji
Flutter umożliwia tzw. hot reload, to znaczy, pozwala na natychmiastowe pokazanie wyników kodu i debugowanie bez konieczności ponownego uruchamiania aplikacji. Dzięki jednoczesnym tworzeniu dwóch aplikacji na podstawie jednej bazy kodu, eksperci QA (quality assurance), czyli osoby, które pilnują ogólnej jakości oprogramowania, muszą napisać zautomatyzowane testy tylko raz.
- Wsparcie społeczności Flutter oraz integracja z Google Fuchsia
Google stawia na Flutter, gdyż system operacyjny Fuchsia, który jest jeszcze w fazie rozwoju, a docelowo ma zastąpić system Android, wykorzystuje silnik Fluttera, jako narzędzie renderujące (prezentujące) UI. Od daty premiery Fluttera wsparcie deweloperskie dla niego znacznie wzrosło – kod źródłowy na GitHubie posiada obszerne pliki dokumentacji, wytyczne dla programistów oraz wskazówki dotyczące pisania kodu źródłowego.
Flutter posiada również wady, których nie można zignorować:
- Integracja z natywnymi API wymaga napisania natywnego kodu
W przypadku najczęstszych funkcji aplikacji ma to niewielki wpływ. Jednak w bardziej niestandardowych sytuacjach trzeba napisać natywny kod Swift/Objective-C dla systemu iOS i Kotlin/Java dla systemu Android oraz wykorzystać różne zintegrowane środowiska programistyczne (IDE) do interakcji z natywnymi API.
Porównanie
| Parametr | Aplikacja natywna | PWA | Flutter |
| Język programowania | Java/Kotlin – Android Swift/Objective C – iOS | HTML, CSS, JS | Dart |
| Instalacja | Z App Store/Google Play, instalowanie bezpośrednio na urządzeniu. W przypadku aplikacji na Android, można je zainstalować poza sklepem, natomiast w systemie iOS konieczne jest pobranie ich ze sklepu App Store | Nie wymaga instalacji – może działać z poziomu przeglądarki | Z App Store/Google Play, instalowanie bezpośrednio na urządzeniu |
| Aktualizacje | Po naniesieniu oddzielnych poprawek do wersji Android i iOS, a następnie po zaakceptowaniu przez sklepy wysłanych do nich nowych wersji i udostępnieniu ich, klienci mogą pobrać aktualizację | Natychmiastowe i automatyczne aktualizacje | Droga jest taka sama, jak w przypadku aplikacji natywnych, z tą różnicą, że nanosi się poprawkę tylko na 1 wersję, przy czym, nadal należy opublikować osobną wersję dla każdego ze sklepów |
| Koszty rozwoju | Zazwyczaj najwyższy, jeśli przygotowywana jest dla wielu platform | Najniższe koszty dzięki jednej bazie kodu | Mniejszy niż stworzenie aplikacji oddzielnie dla systemów Android i iOS |
| Platformy | Oddzielny kod dla każdej z platform | Kod wspólny na wszystkie urządzenia | Ten sam kod na obie platformy |
| Możliwości sprzętowe | Pełny dostęp do możliwości urządzenia | Ograniczony dostęp do możliwości urządzenia | Taki sam dostęp, co w przypadku Android/iOS SDK,ale w wyjątkowych sytuacjach można dopisać kod, pośredniczący na linii Flutter SDK – Android/iOS SDK |
| Elastyczność UX/UI | Oryginalne komponenty UI, zapewniające intuicyjne UX | UI jest ograniczony przez kod strony internetowej | Elementy UI aplikacji mogą przyjąć “natywny” wygląd |
| Wydajność aplikacji | Wysoka | Zależy od złożoności strony internetowej | Wysoka |
| Czas potrzebny na stworzenie aplikacji | Zależy od aplikacji, zazwyczaj długi (4-6 miesięcy dla MVP), choć mały program można już napisać w kilka godzin. | Krótki | Średni |
| Czas potrzebny do wypuszczenia na rynek | Zazwyczaj wymaga dłuższego czasu przed wypuszczeniem, w zależności od ilości platform i od ilości osób zaangażowanych w projekt | Najszybszy, dzięki wykorzystaniu pojedynczej bazy kodu i minimalnemu dostosowaniu | Szybszy, dzięki Flutter SDK, ponieważ tester ma pewność, że dany błąd został rozwiązany na obu platformach jednocześnie. |
| Przykład aplikacji | Wiele aplikacji w Google Play oraz App Store Lyft, Pokemon GO, Whatsapp | AliExpress, Twitter Lite | Google Ads, KMP player, Reflecty, Alibaba |
Zakończenie
Dyskusja dotycząca wyższości aplikacji natywnej nad PWA i na odwrót pozostanie ważnym tematem przede wszystkim dla osób stojących przed wyborem odpowiedniej ścieżki rozwoju aplikacji do momentu uzyskania bezkonkurencyjnego rozwiązania. Warto jednak zaznaczyć, iż nie musi to być konkurencja. Wszystko zależy od tego, co zamierzamy osiągnąć i czego oczekujemy od technologii.
Najlepszym rozwiązaniem byłoby wykorzystanie obu, gdyż odwołując się do badań Gartner Inc., z których wynika, iż “do 2023 r. 90% przedsiębiorstw będzie korzystać z połączenia stron internetowych, aplikacji natywnych oraz hybrydowych architektur mobilnych, a nie z jednego, uniwersalnego podejścia” [Lewo Adrian i Wong Jason, 2019]. Wykorzystanie obu struktur tworzy zazębiające się dopełnienie.
Aplikacje mobilne stają się ważną częścią świata online. Właściciele firm mają szansę przenieść doświadczenia swoich klientów na wyższy poziom, wybierając odpowiednią dla siebie platformę.
Źródła:
- https://www.statista.com/statistics/330695/number-of-smartphone-users-worldwide/
- https://newzoo.com/insights/trend-reports/newzoo-global-mobile-market-report-2019-light-version/
- https://gs.statcounter.com/os-market-share/mobile/worldwide
- http://gs.statcounter.com/os-market-share/mobile/poland
- https://www.mobiloud.com/blog/native-web-or-hybrid-apps
- https://topflightapps.com/ideas/native-vs-progressive-web-app/#5
- https://pixelplex.io/blog/pwa-react-native-flutter-native-app-development/
- https://pl.wikipedia.org/wiki/Service_workers
- https://dinarys.com/blog/flutter-vs-pwa-what-is-the-future-of-cross-platform-mobile-app-development